


Brief of Project
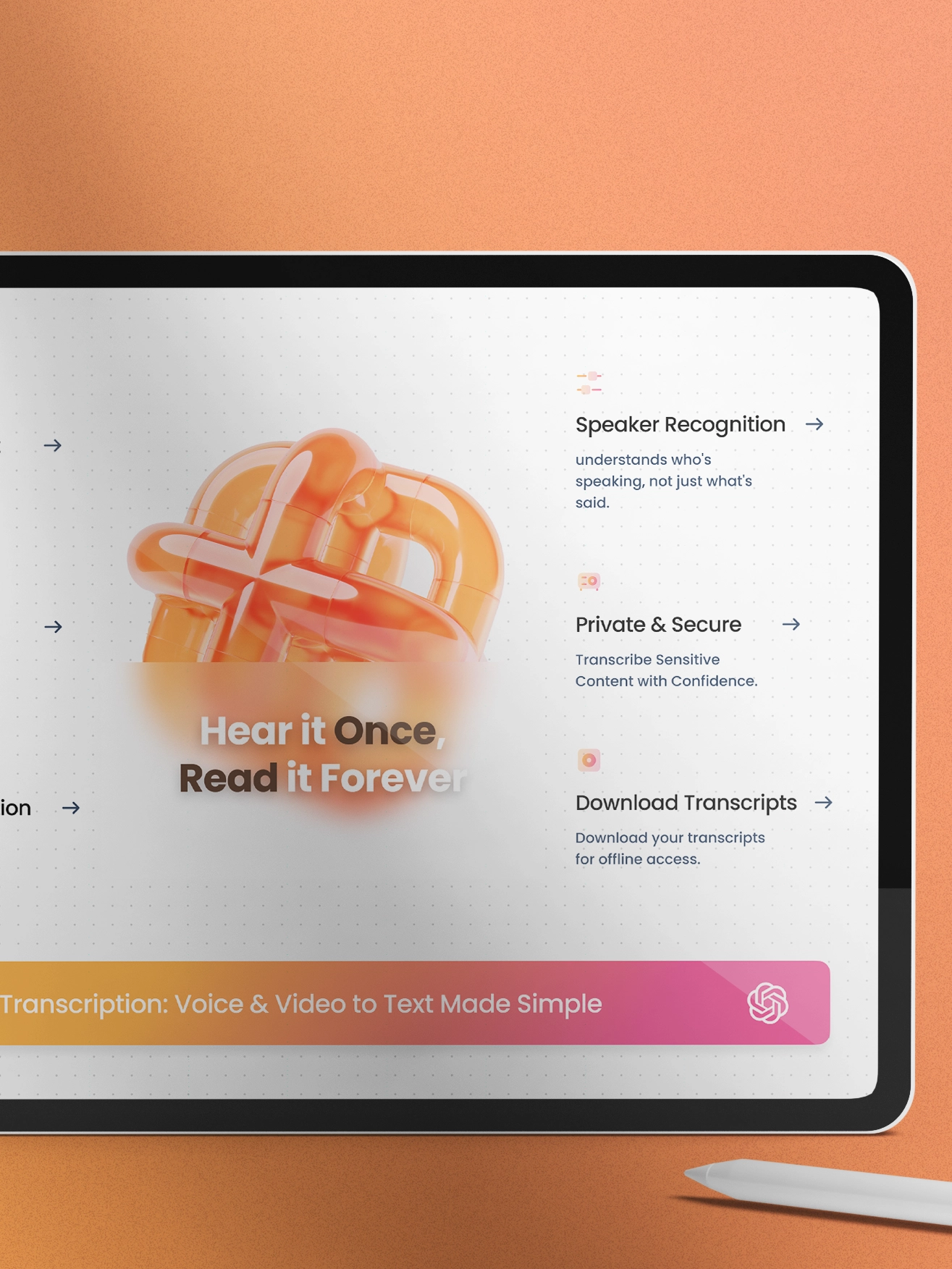
totext is a Software-as-a-Service (SaaS) product with an AI-powered speech-to-text conversion feature. My role as the UX Designer involved crafting a user interface that prioritizes speed, usability, and provides an optimal experience for managing voice recordings and their corresponding text transcripts.pen_spark
Problem Facing
Simplifying the user experience for managing voice recordings and their text conversions is crucial. The challenge was to design an interface that caters to diverse user needs while ensuring efficient navigation and clear information architecture. This involved creating a system that seamlessly integrates voice recording, editing, and transcript management functionalities.
My role in Solving the Problem
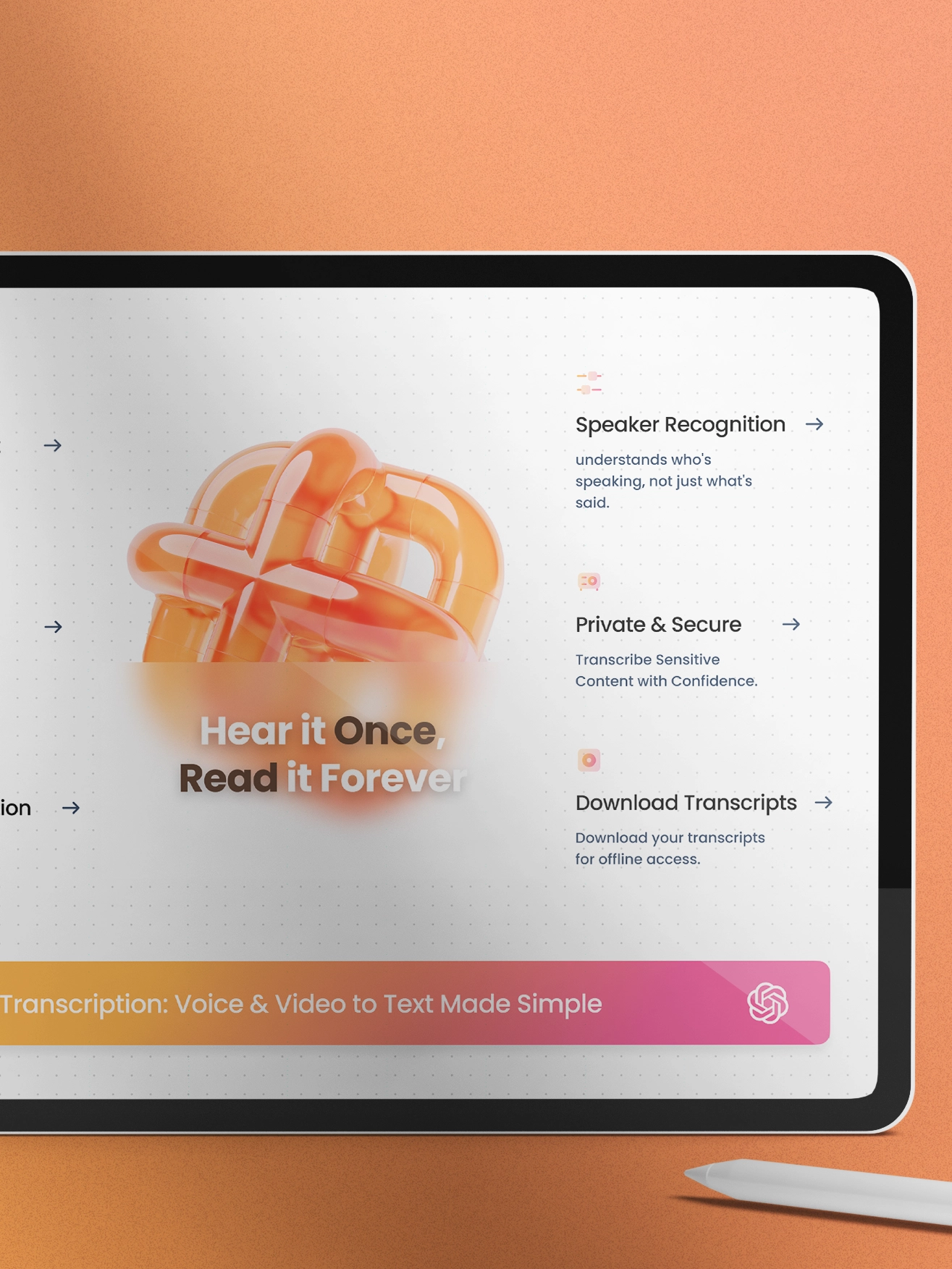
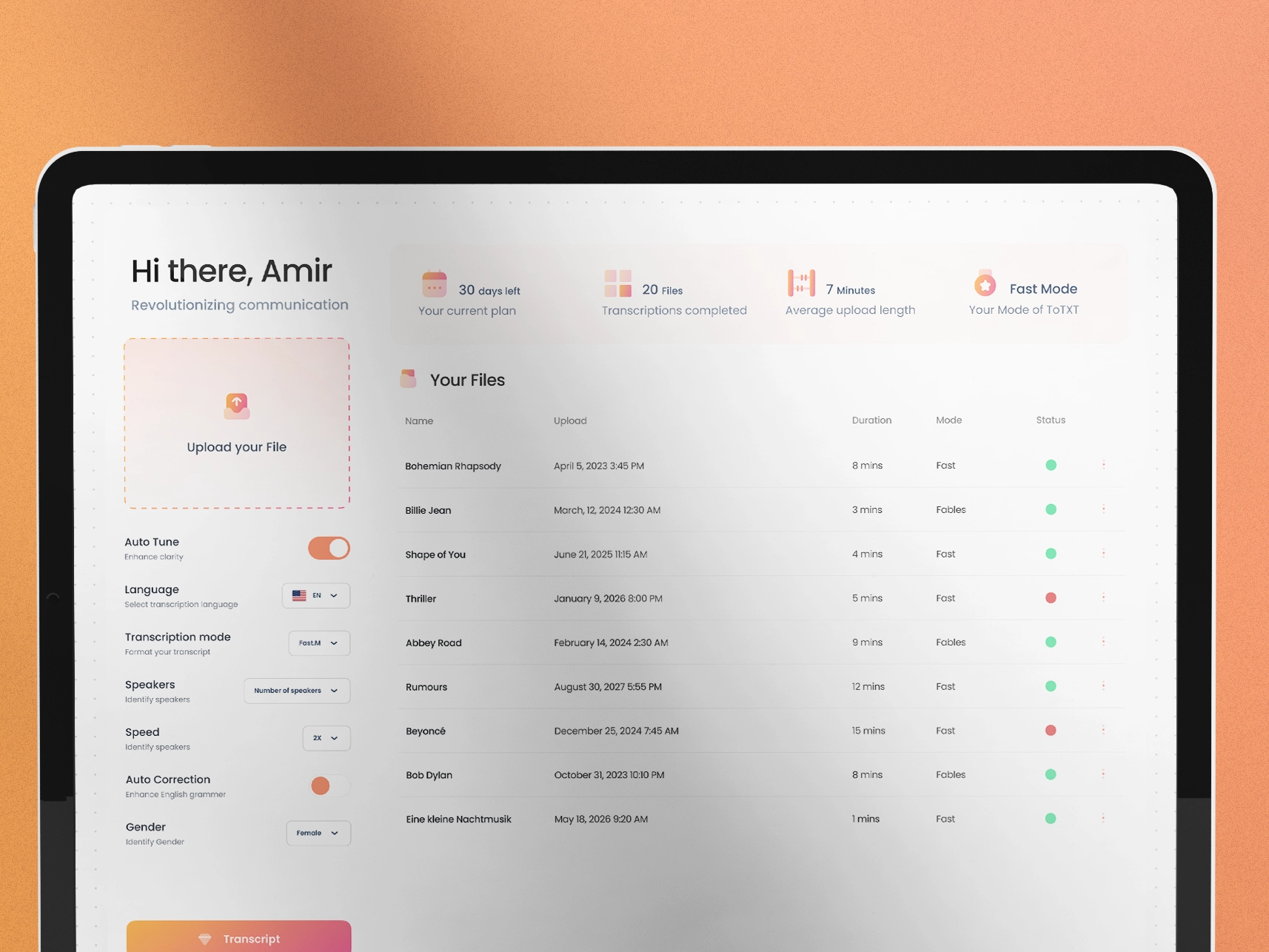
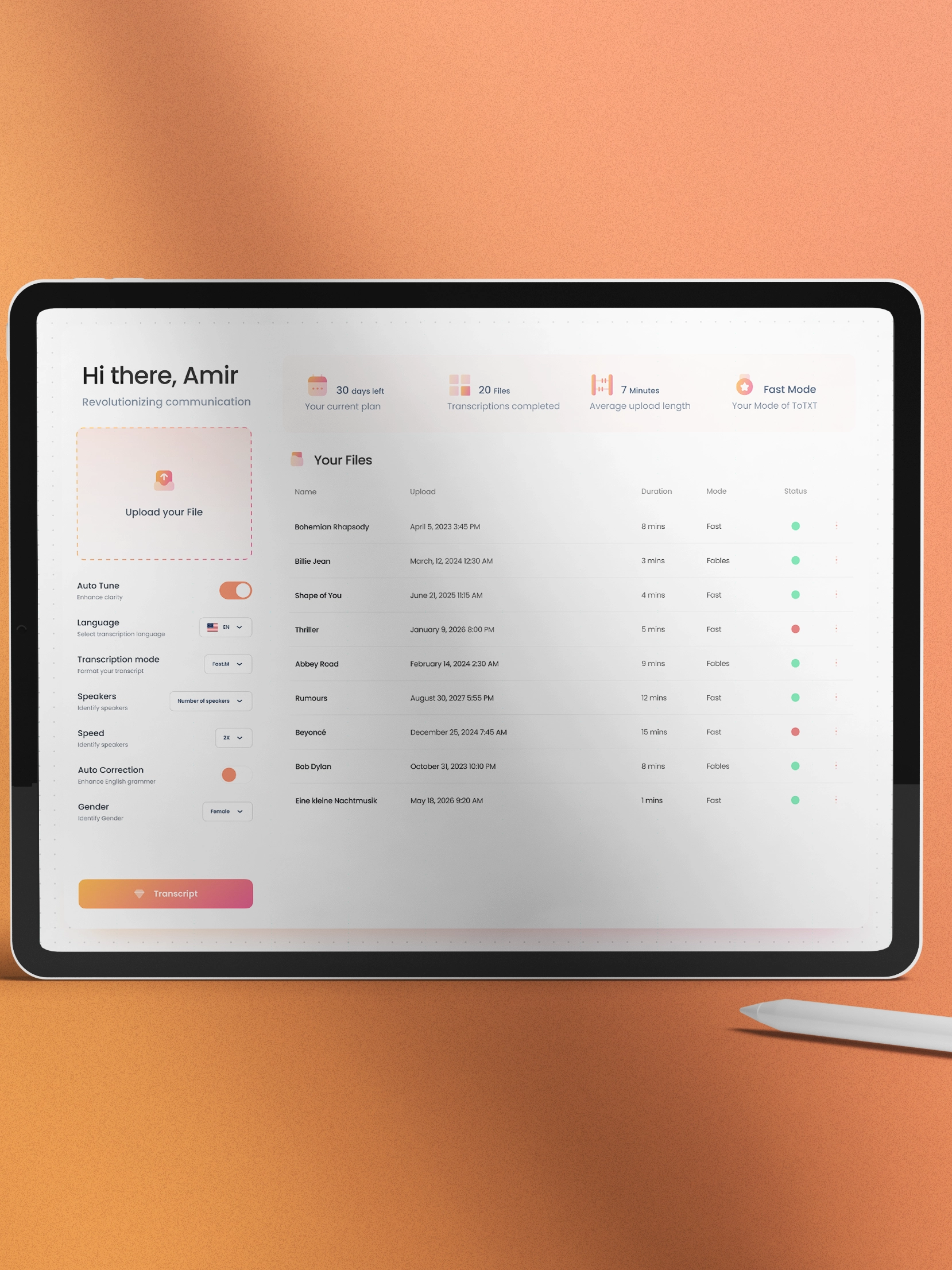
My solution focused on creating an intuitive, user-friendly interface with clear icons and labels for easy navigation, a streamlined workflow that guides users through voice recording and transcript management, and accessibility features to ensure usability for individuals with disabilities.

Design Process
I employed a user-centered approach, utilizing techniques like user research (e.g., interviews, surveys) to understand user needs and pain points. Wireframing allowed me to iterate on different UI layouts, while prototyping facilitated user testing to gather feedback and refine the design for optimal usability.
Design Decisions and Rationale
Specific design choices like prioritizing large, clear buttons for recording and placing the transcript editing tools readily accessible all stemmed from user research insights. The goal was to minimize user steps and create an intuitive workflow.


User Feedback and Impact
User testing was instrumental in identifying areas for improvement. For instance, user feedback revealed a need for clearer labeling of transcript editing functions. This feedback directly influenced the final design, leading to a more user-friendly interface.
Conclusion
The user interface design for totext prioritizes user experience and streamlines the workflow for managing voice recordings and transcripts. This design approach contributes to the overall value proposition of totext, allowing users to convert voices to text with speed and ease.

Interactive Design Considerations
For totext, I focused on creating a dynamic and interactive experience. This included designing clear visual cues for recording status (e.g., color change for recording and idle states) and intuitive feedback mechanisms (e.g., progress bars for long recordings, audio waveforms for visual reference).




Date:
Ferbray 10, 2024
Location:
Toronto, Canada
My Role:
UI/UX designer
Industry:
AI